How to develop a Simple Dapp using React and Wagmi
We All Going to Make It - Anonymous
Table of contents
- Introduction 🥳
- Summary
- Wicked Assumptions
- Task
- Steps Involved
- 1. Setting up a web3.0 Metamask Browser Wallet
- 2. Funding our Metamask Wallet
- 3. Uploading Images and Metadata on Pinata IPFS Media Manager
- 4. Developing an ERC721 smart Contract on Remix
- 5. Deploying our Smart Contract on Goeril Testnet
- 6. Developing a Simple Frontend using Reactjs and Tailwindcss
- 7. Deploying our Frontend Interface on Vercel
- 8. Connecting our Wallet to the decentralized application
- 9. Integrating the Smart Contract into our Decentralized application
- 10. Testing our Minting function
- 1. Setting up a web3.0 Metamask Browser Wallet
- 2. Funding our Metamask Wallet
- 3. Uploading Images and Metadata on Pinata IPFS Media Manager
- 4. Developing an ERC721 smart Contract on Remix
Introduction 🥳
This article will be focused on helping a developer interested in a career in web3.0. My Goal in this article is to help give a quick guide on some of the key steps involved when you are working on a decentralized web application. I will try not to be too clinical about the how-to, however, I will make sure I talk about the different parts of the project development.
Summary
We will be working on a Dapp developed using Nextjs, Tailiwindcss, WAGMI Ethereum react hooks and solidity for smart contract development. Using Pexel 's free photos as our nfts, creating our metadata, and uploading both on Pinata. We will deploy our smart contract on Ethereum Goeril Testnet and view our minted NFTs on the Opeasea testnet.
Wicked Assumptions
- You have basic knowledge of most parts that make up a Web3.0 project.
- You have some reactJs development skills
- Own a computer and connected to the internet
Task
Developing a simple NTF Dapp to mint 10 pexels images on Goeril Testnet
Steps Involved
1. Setting up a web3.0 Metamask Browser Wallet
2. Funding our Metamask Wallet
3. Uploading Images and Metadata on Pinata IPFS Media Manager
4. Developing an ERC721 smart Contract on Remix
5. Deploying our Smart Contract on Goeril Testnet
6. Developing a Simple Frontend using Reactjs and Tailwindcss
7. Deploying our Frontend Interface on Vercel
8. Connecting our Wallet to the decentralized application
9. Integrating the Smart Contract into our Decentralized application
10. Testing our Minting function
1. Setting up a web3.0 Metamask Browser Wallet
In the Web3.0 world installing a metamask wallet or extension is like the "Hello World" of the Web2.0 Space.
Let's install our Metamask browser extension which you can download on the service's website metamask.io. Metamask is a cool wallet that provides us with everything we need when interacting and developing our dapp.

Once you have installed the extension on your browser the next step is to set it up which is pretty straightforward and you are guided by the platform through the process.
When you are done setting up your wallet the next step is to select the testnet network in our case we will be using Goeril Testnet Network.

2. Funding our Metamask Wallet
Multiple online tools help us with test funds we can use when developing our project.
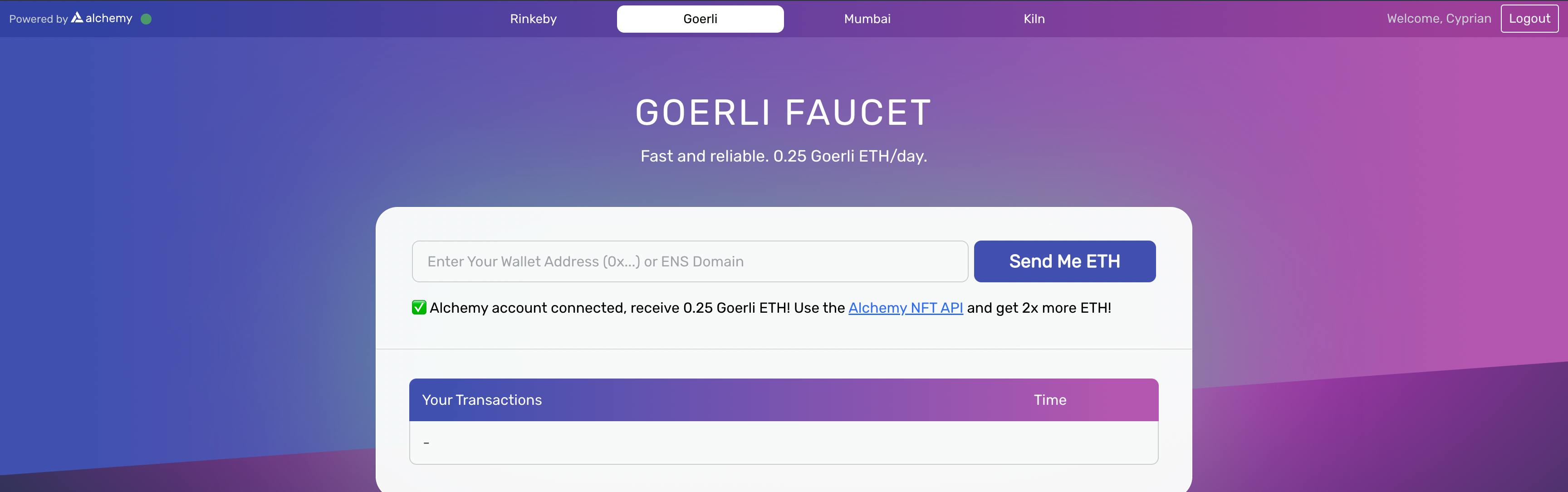
We can add funds to our public wallet address by receiving funds from the website of our choice. We will be working with the Alchemy Goeril Faucet Tool.

Our Wallet has been Funded with 0.25 Test ETH!! 💰💰💰

Yay! We are now rich in the metaverse lol
3. Uploading Images and Metadata on Pinata IPFS Media Manager

Using Pexels select 10 images you like the most. Download the images into a local folder and make sure you save the photo contribution information as we will need it for our metadata.

Once you have 10 images rename them starting from 0 to 9. Next, let's open a text editor or programming IDE This is where we will put together the metadata required by our smart contract. Let's Create 10 empty JSON files starting from 0 to 9 files.

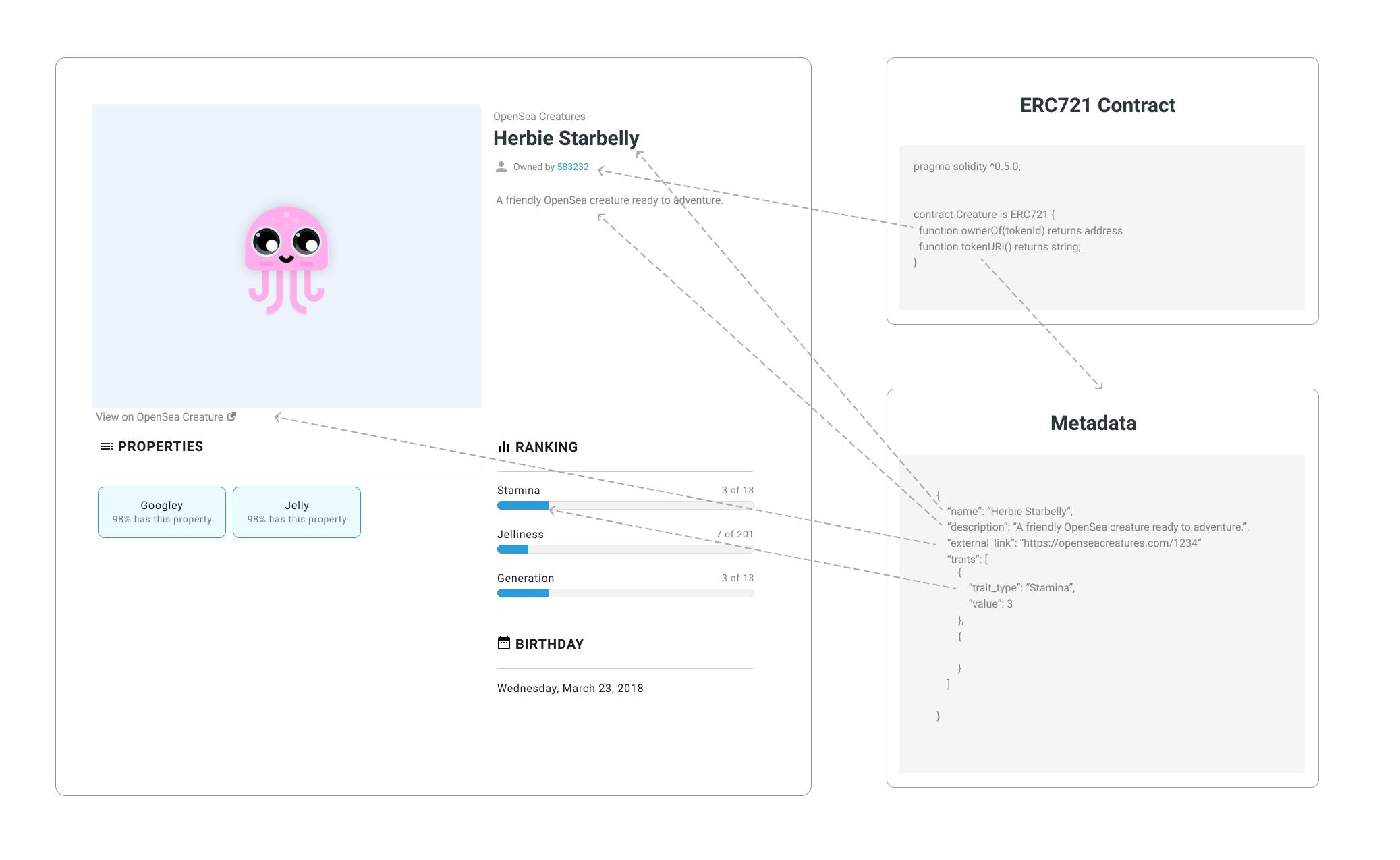
Next using the Metadata guide from Opensea we will create the metadata that will be linked to the 10 images we downloaded above.

Below is an example of the metadata file for the first NFT. Replicate this example for each one of the JSON files
{
"description": "Art Summer Architecture High",
"external_url": "https://www.pexels.com/photo/art-summer-architecture-high-13618532/",
"image": "ipfs://{PINATA_IMAGE_FOLDER_CID}/0.jpeg",
"name": "Image #0",
"attributes": [
{
"trait_type": "Source",
"value": "https://www.pexels.com/photo/art-summer-architecture-high-13618532/"
},
{
"trait_type": "Owner",
"value": "Photo by Hatice Baran"
}
]
}
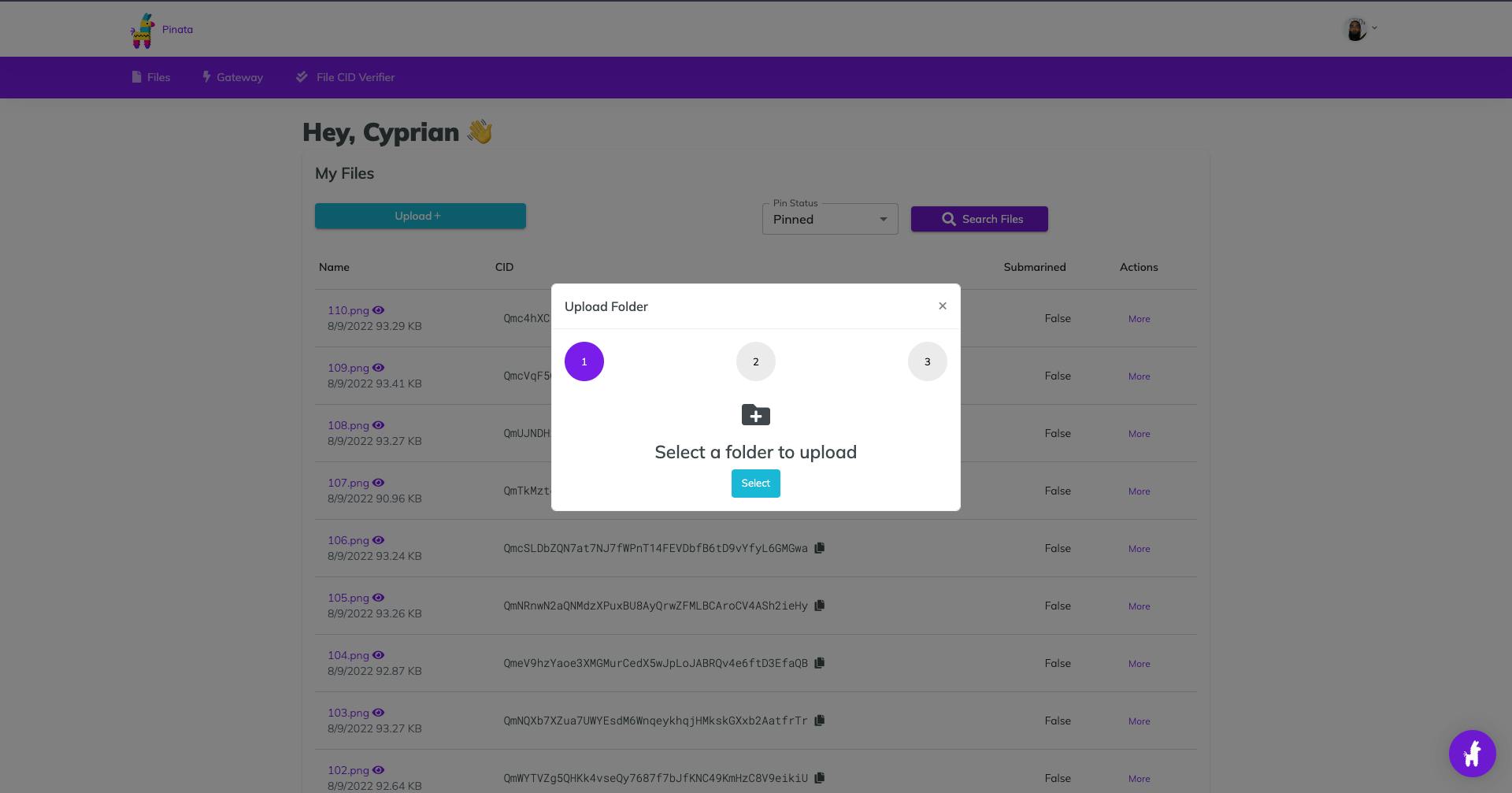
Next, you will need to set up a free Pinata Account to upload your images and metadata folder onto IPFS.
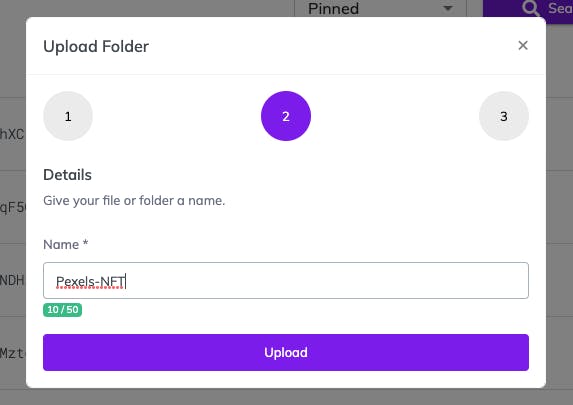
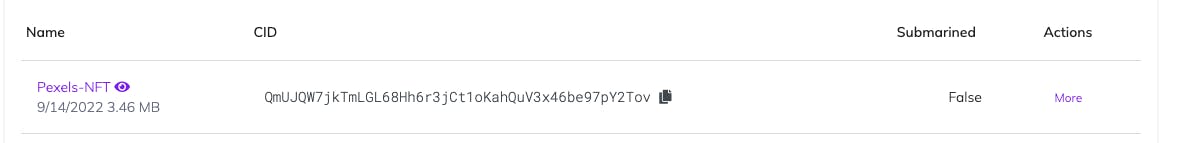
Firstly, let's upload the images folder and name it Pexels-NFT



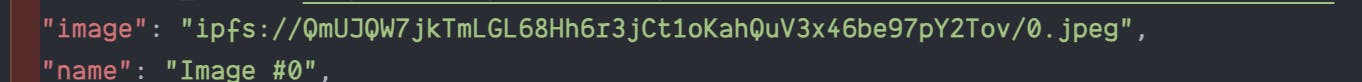
Once the Images folder is uploaded the next step will be replacing the placeholder {PINATA_IMAGE_FOLDER_CID} in each JSON file with the correct CID as shown below

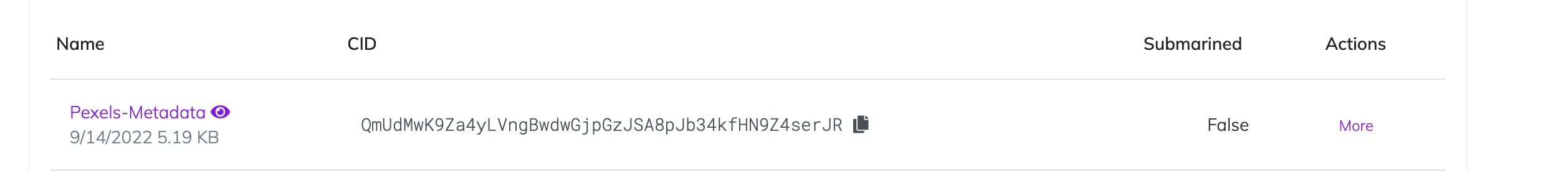
After we are done with our metadata JSON folder we can upload it and take note of the CID

Awesome!! Now the fun parts begin 😀😀
4. Developing an ERC721 smart Contract on Remix
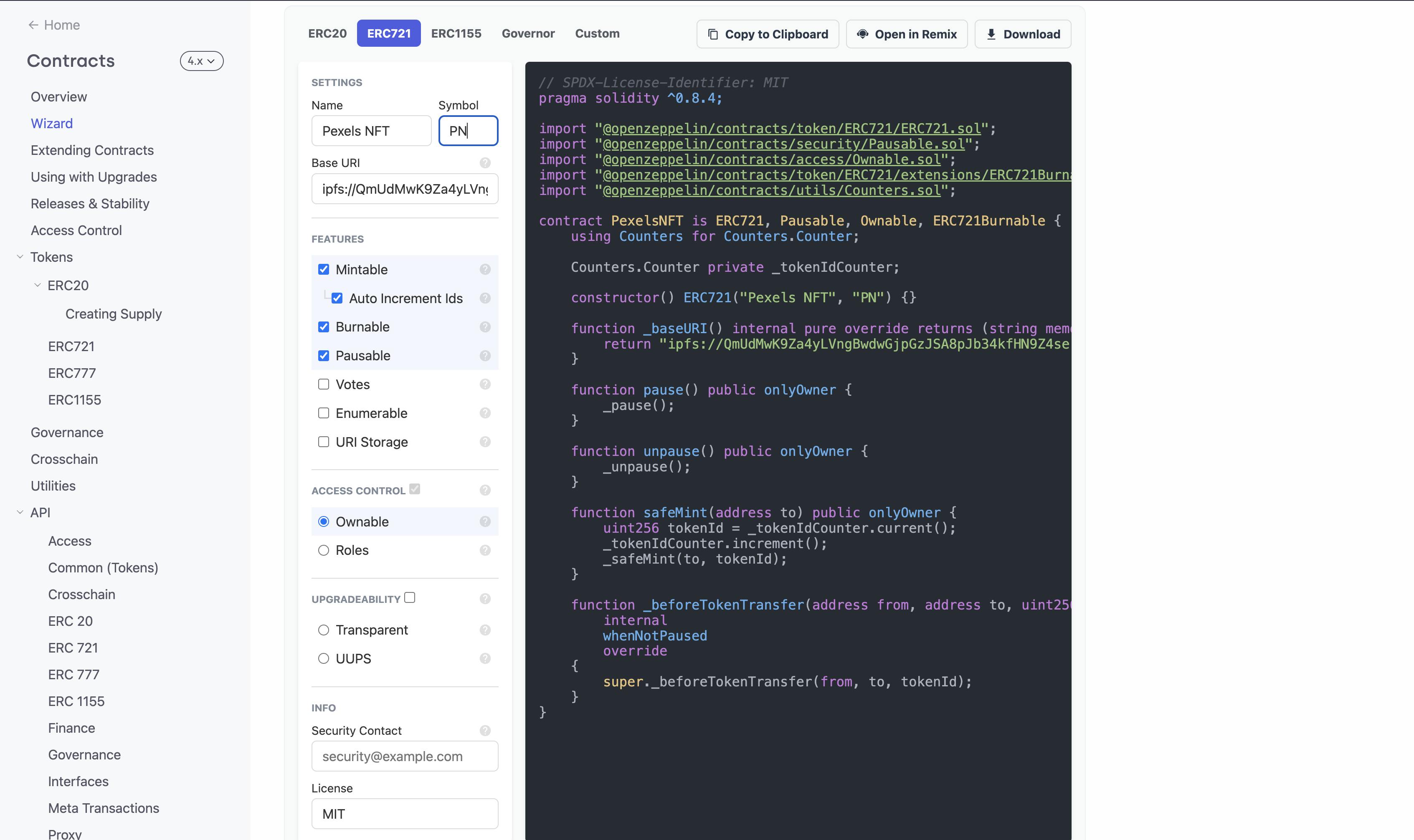
Using OpenZeppelin Contracts we can quickly put together a smart contract to mint our NFTs !! Go to OpenZeppelin Contract Wizard
As the image below shows, we selected an ERC721 contract and picked some features for our contract.

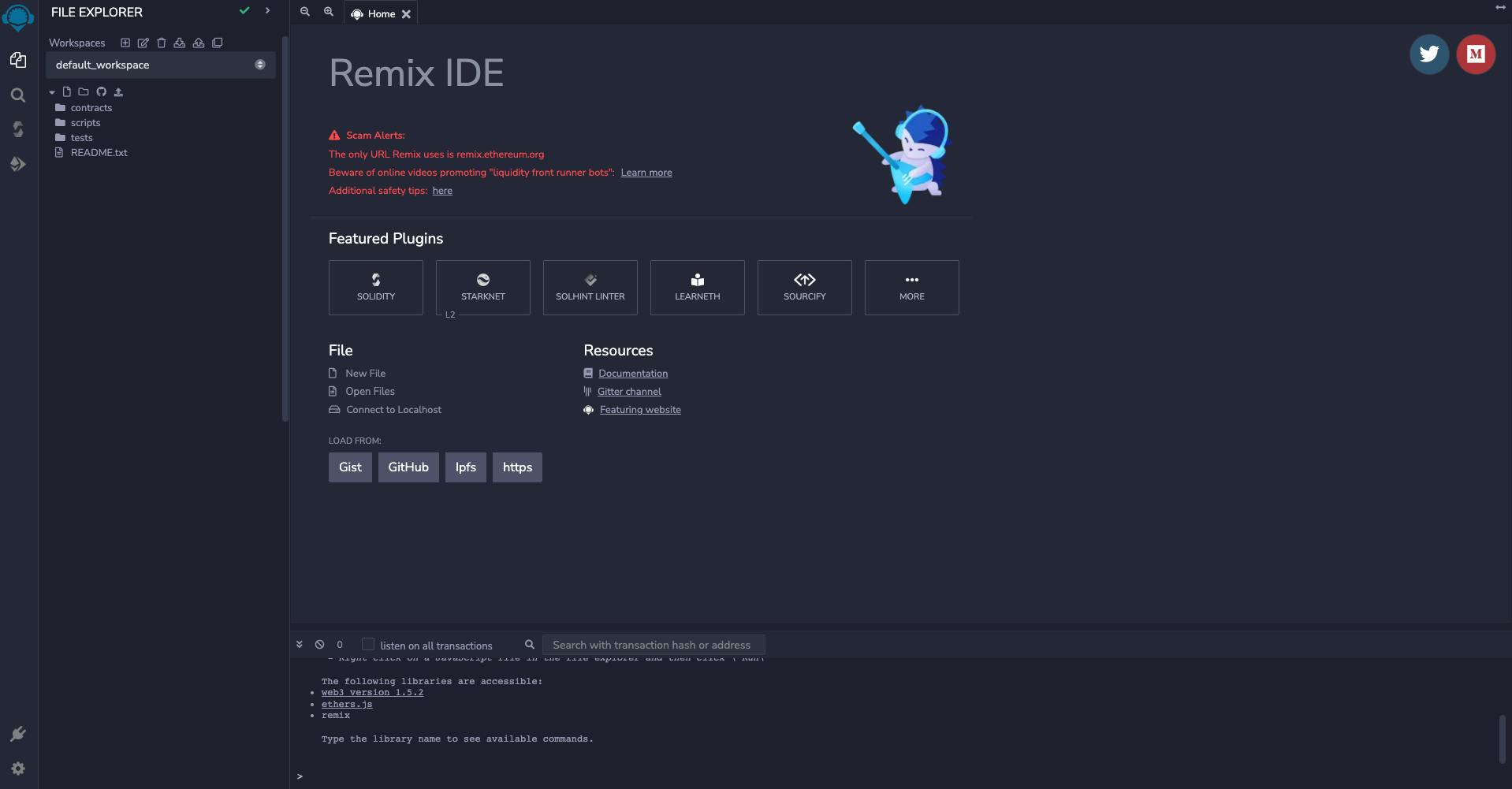
Once you have a simple minting contract template let's take it to Remix. Remix is a cool online IDE used to work with Solidity contracts.

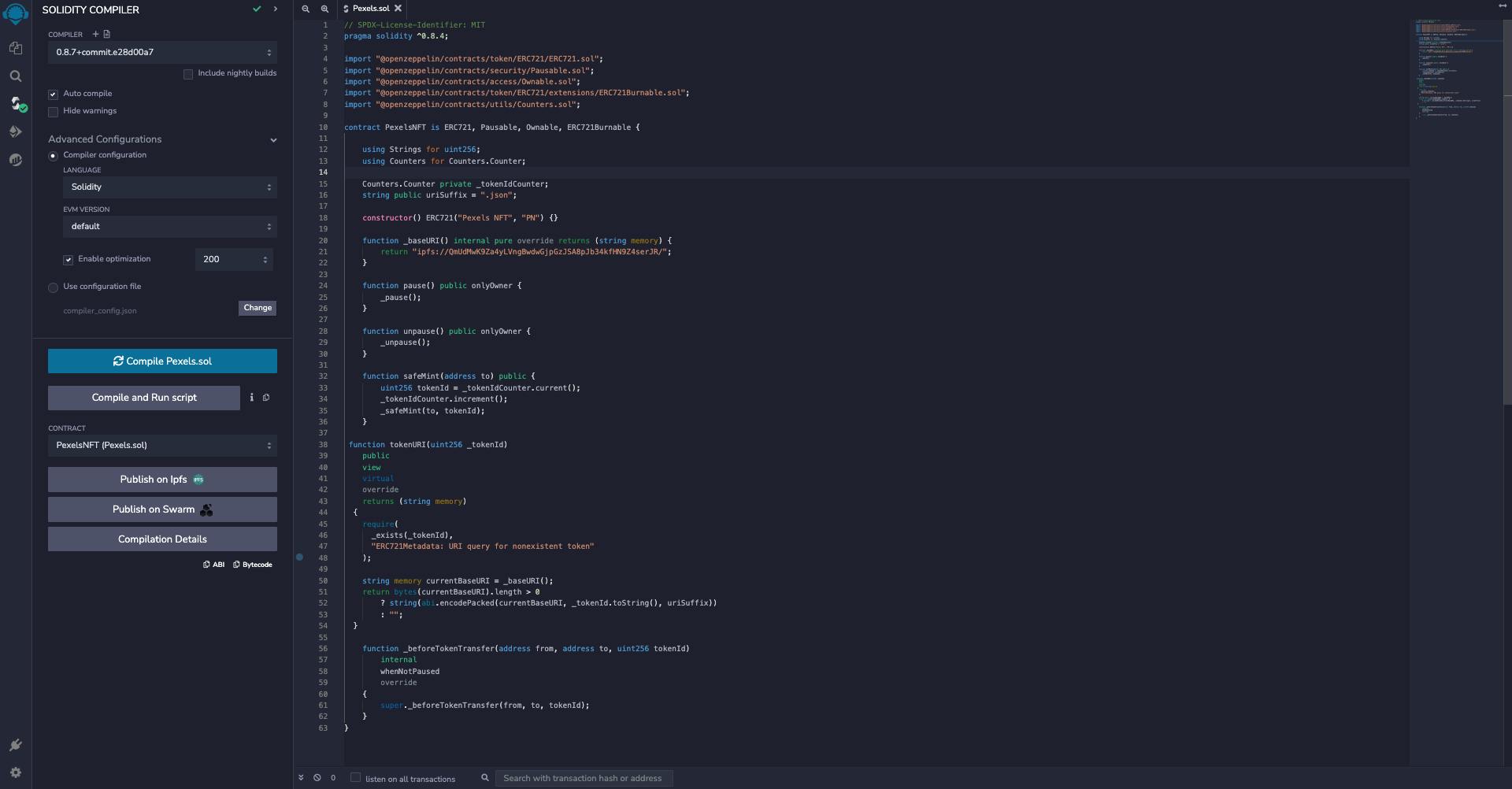
Let's copy our contract from openzepplin wizard and place it into remix as shown below

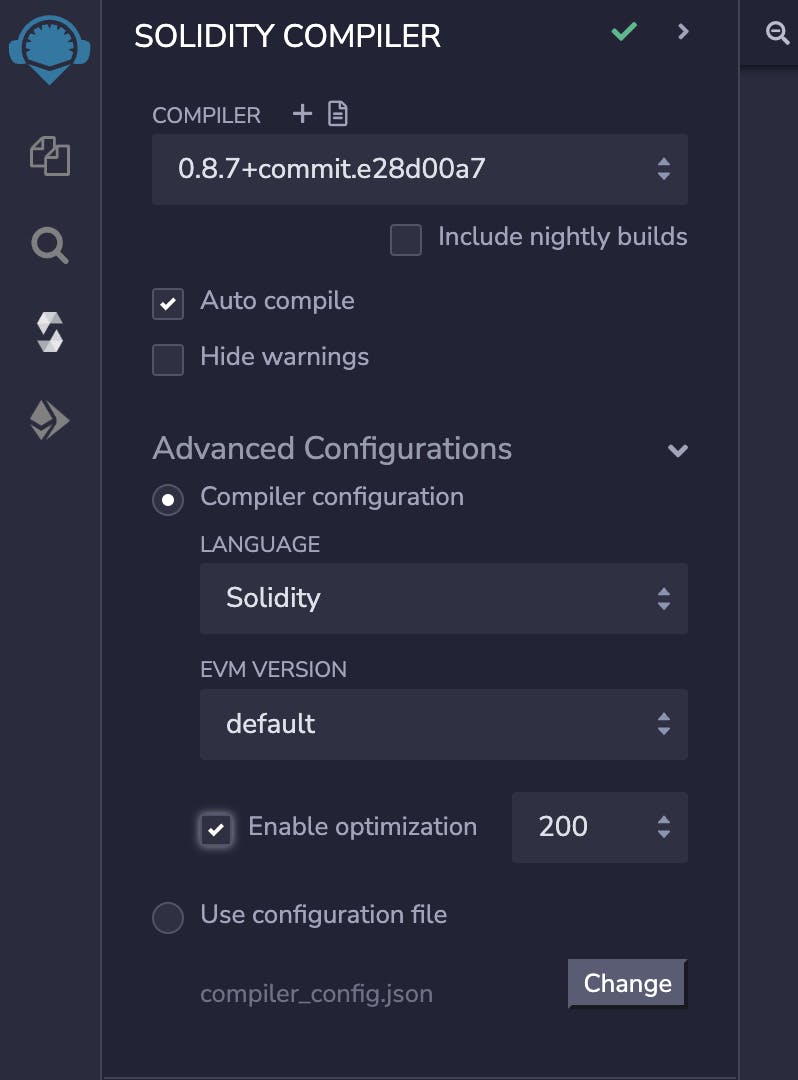
Set up our solidity compiler as shown below

- Deploying our Smart Contract on Goeril Testnet
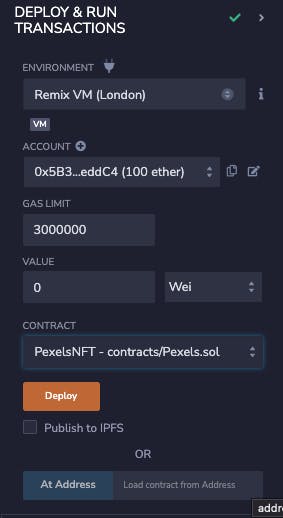
Next, we deploy our contract and make sure you change the Environment variable to Injected Web3 and select the Goeril Test network wallet address

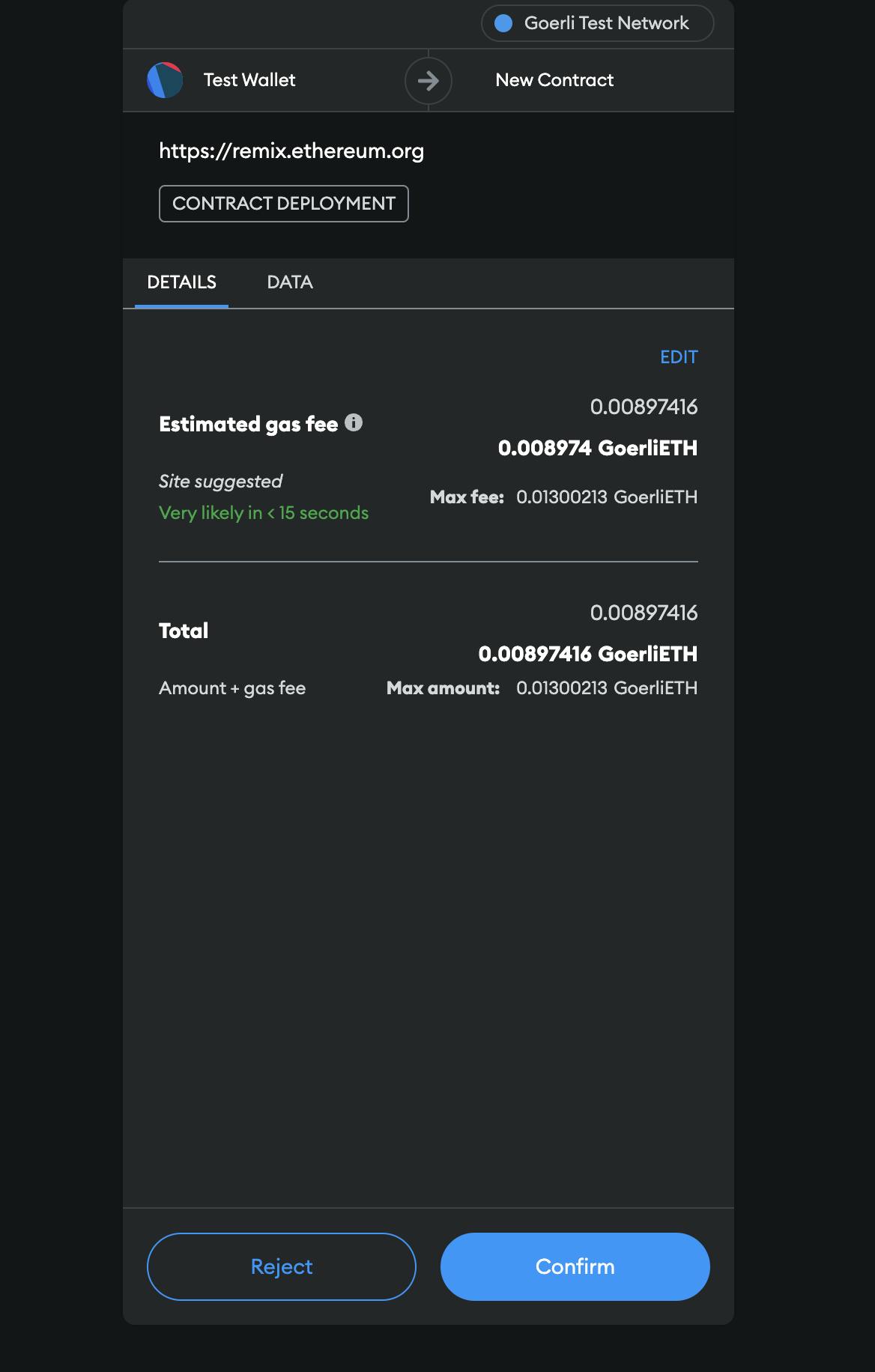
Metamask will pop up for us to confirm the contract deployment

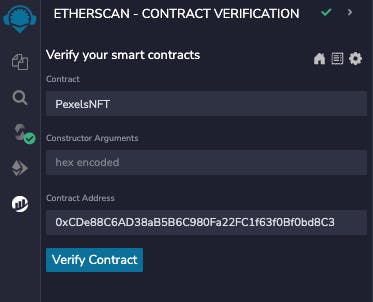
You can verify the contract via etherscan block explorer or you can use the Remix verification plugin. In this case, that's what we will use

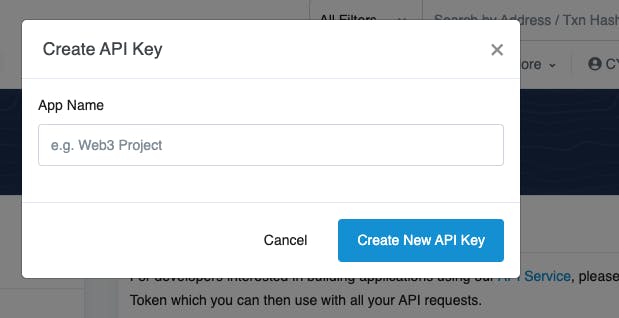
- Setup an Etherscan account and create an API key

- Go back to Remix verification plugin and add the API Key we created

- VERIFIED!! Contract Address: 0xCDe88C6AD38aB5B6C980Fa22FC1f63f0Bf0bd8C3 you can check on Goerli Etherscan

6. Developing a Simple Frontend using Reactjs and Tailwindcss
We will work with Nextjs and install Tailwindcss, and Headlessui among other tools for the project.
Checkout the official website for Nextjs and set up a Nextjs project using the command below:
npx create-next-app@latest

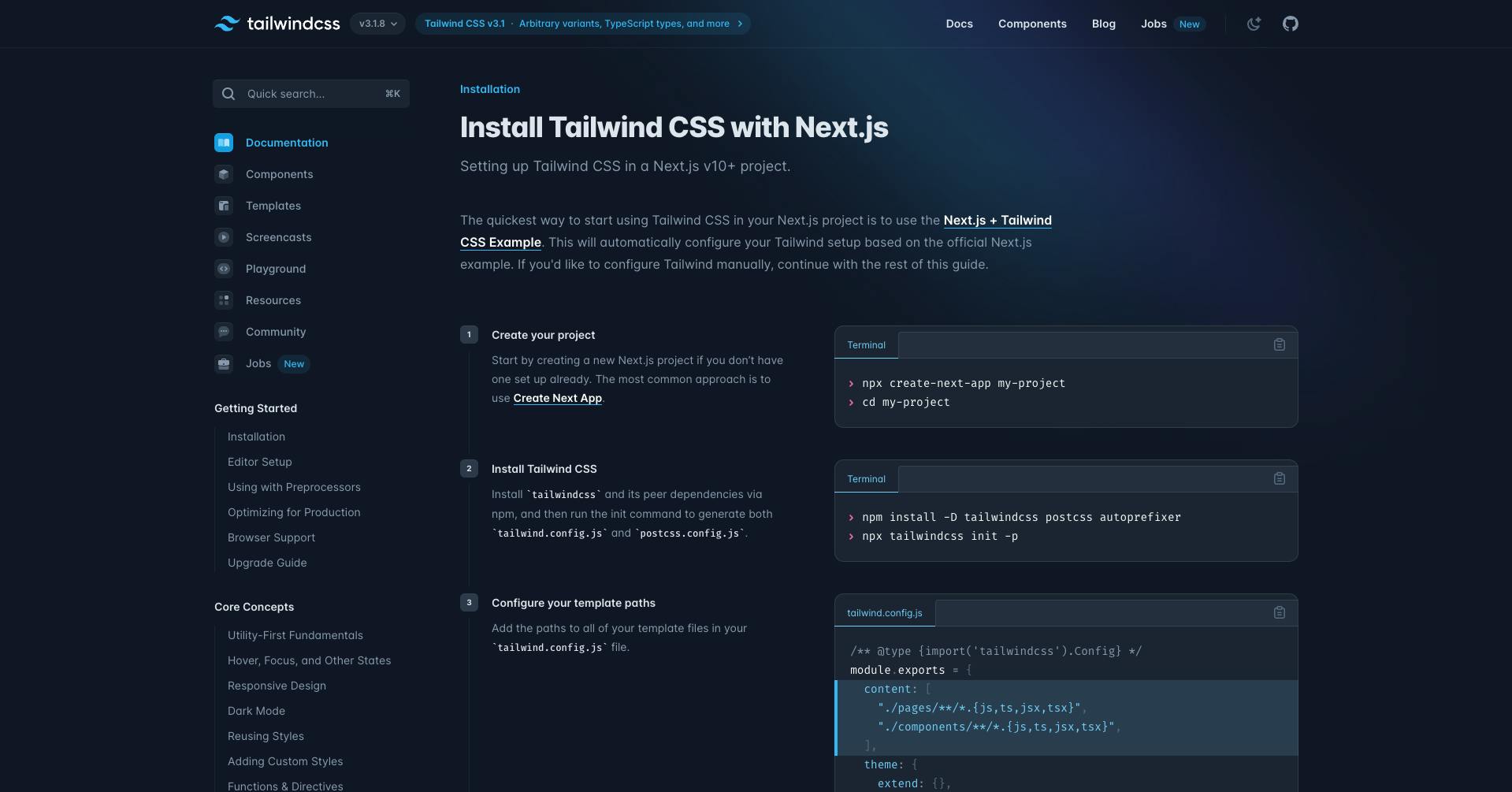
Next, we set up Tailwind for Nextjs by taking the steps highlighted in the official guide Tailwindcss For Nextjs Setup

Lastly, Develop a simple one-page website and add the repo on GitHub.
You can check out the Pexels NFT Repo Here
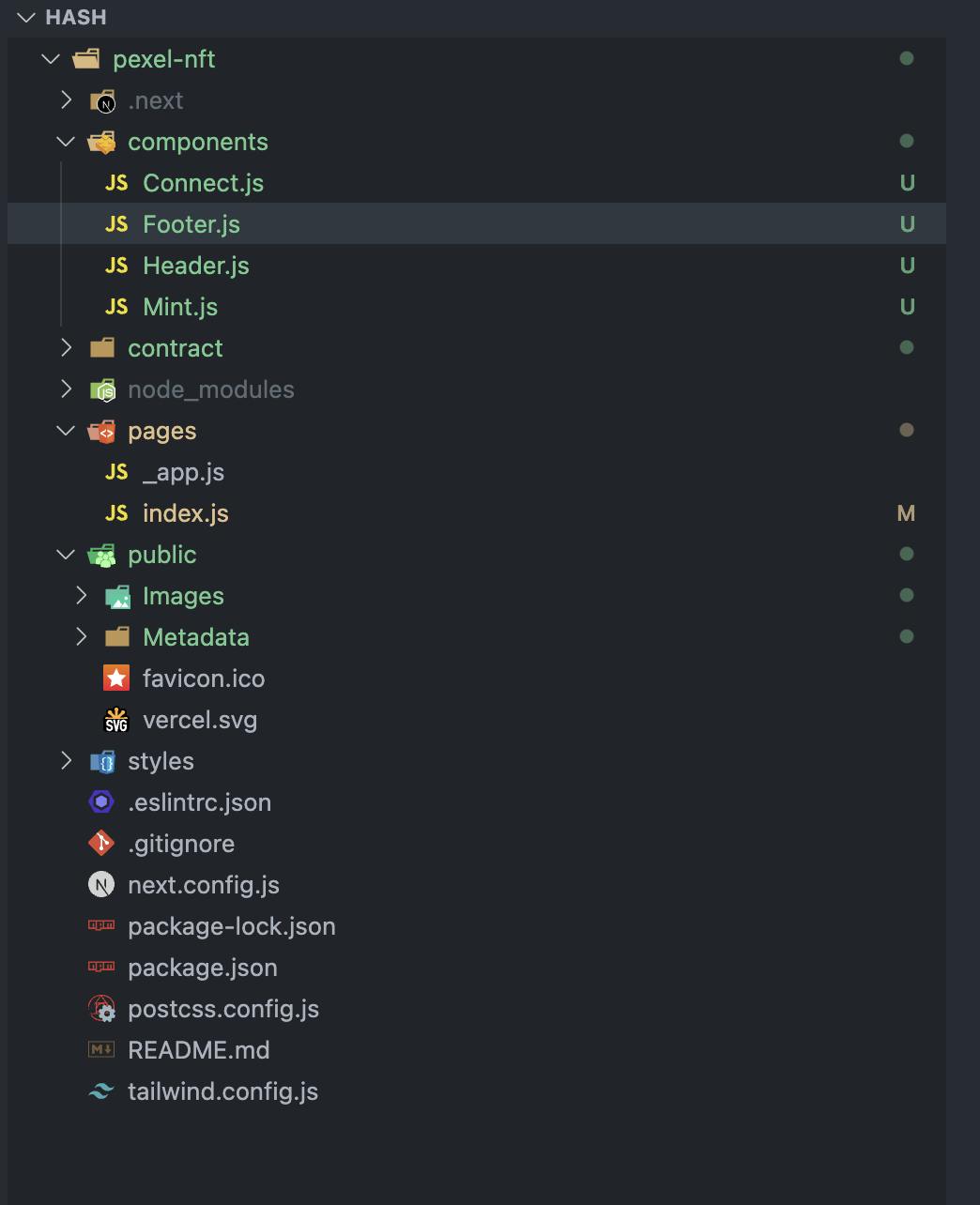
Folder Structure

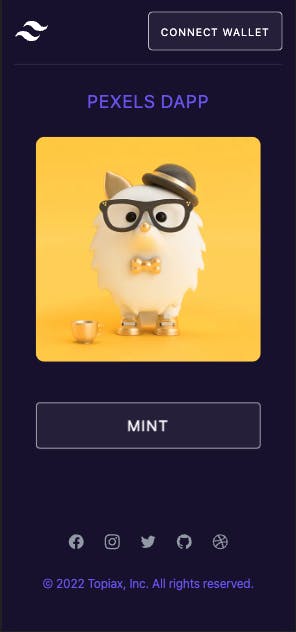
User Interface design

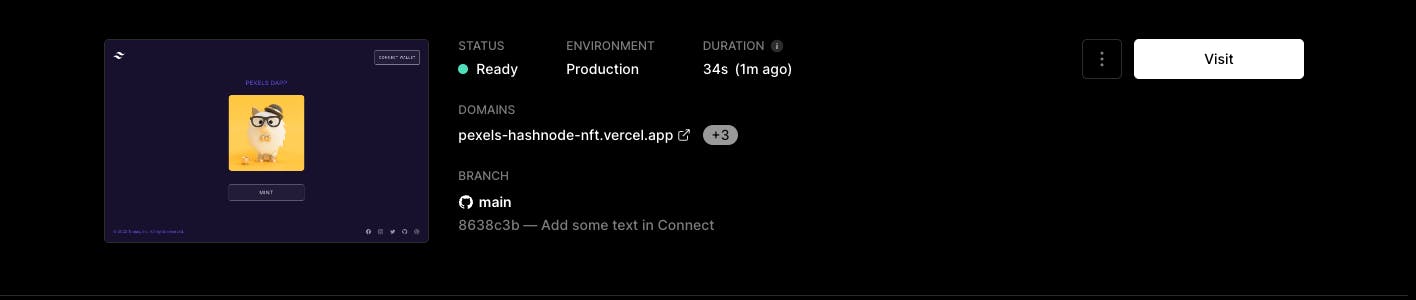
7. Deploying our Frontend Interface on Vercel
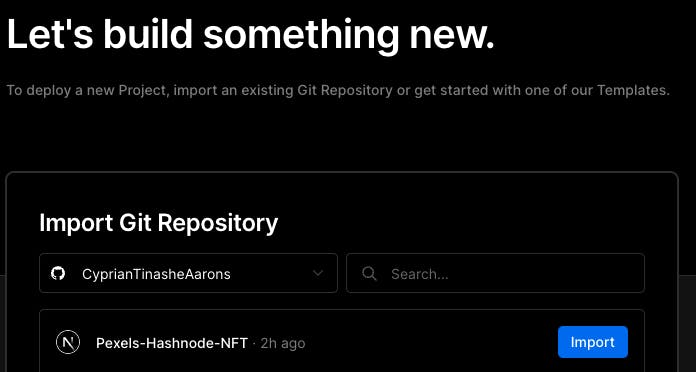
Set up a Vercel account and connect it to your GitHub account
And once connected lets add the repo with the project and deploy project



Yay! Finally we can view our newly deployed website on Pexels Website Link
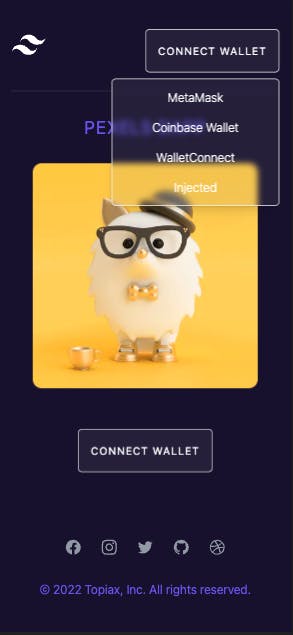
8. Connecting our Wallet to the decentralized application
Next step let's add the Wallets using WAGMI
npm i wagmi ethers

Let's make use of the WAGMI Connect Wallet Example and by following the 3 steps highlighted in the example we can put together the wallet connection feature.

9. Integrating the Smart Contract into our Decentralized application
Using react useContract and useSigner WAGMI react hooks we can connect our dapp to the contract read and write functions.
Below is a snippet example :
import { useContract } from 'wagmi'
import contractABI from '../abi/abi.json'
const contractAddress = '0xCDe88C6AD38aB5B6C980Fa22FC1f63f0Bf0bd8C3'
function App() {
const mainContract = useContract({
addressOrName: contractAddress,
contractInterface: contractABI,
})
};

Once we have successfully intergrated the web3.0 elements to the website we can go ahead and set a mint function.
const mint = async () => {
setMinting(true);
const tx = await mainContract.safeMint(address);
await tx.wait();
setMinting(false);
setMinted(true);
};
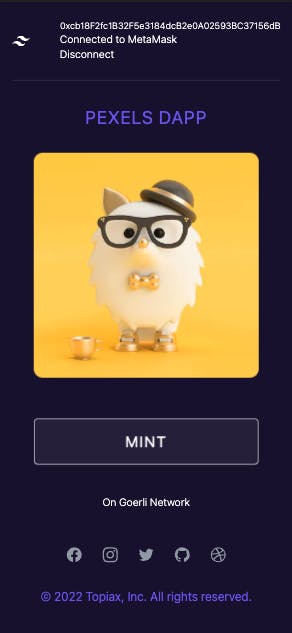
10. Testing our Minting function
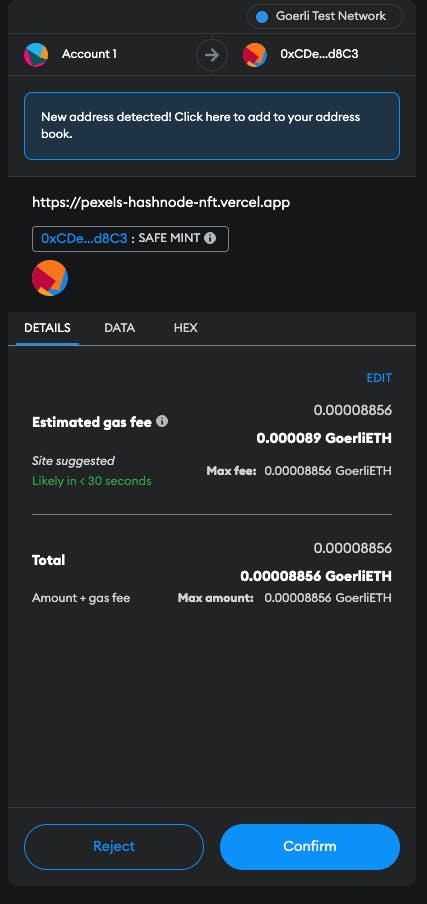
We can go ahead and click the mint button to test our minting function.



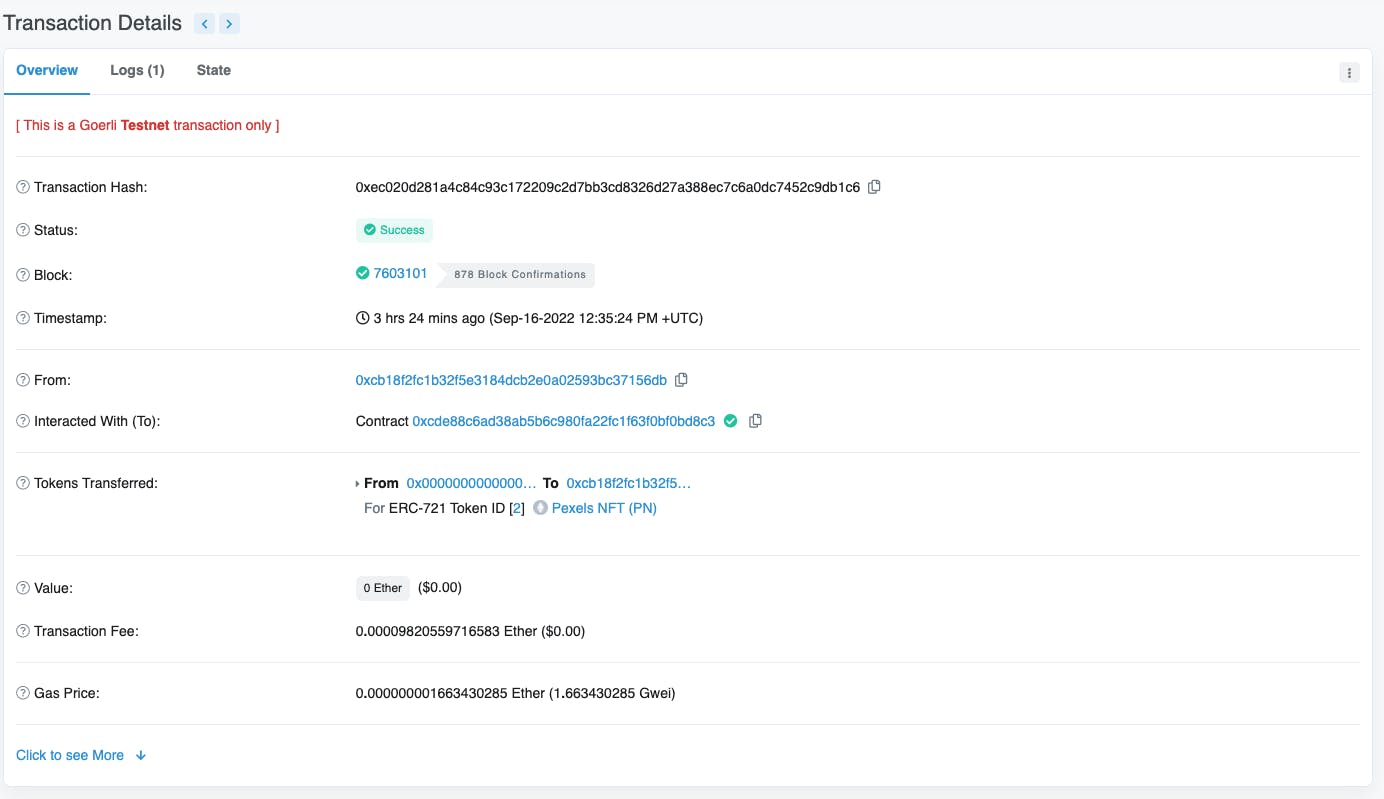
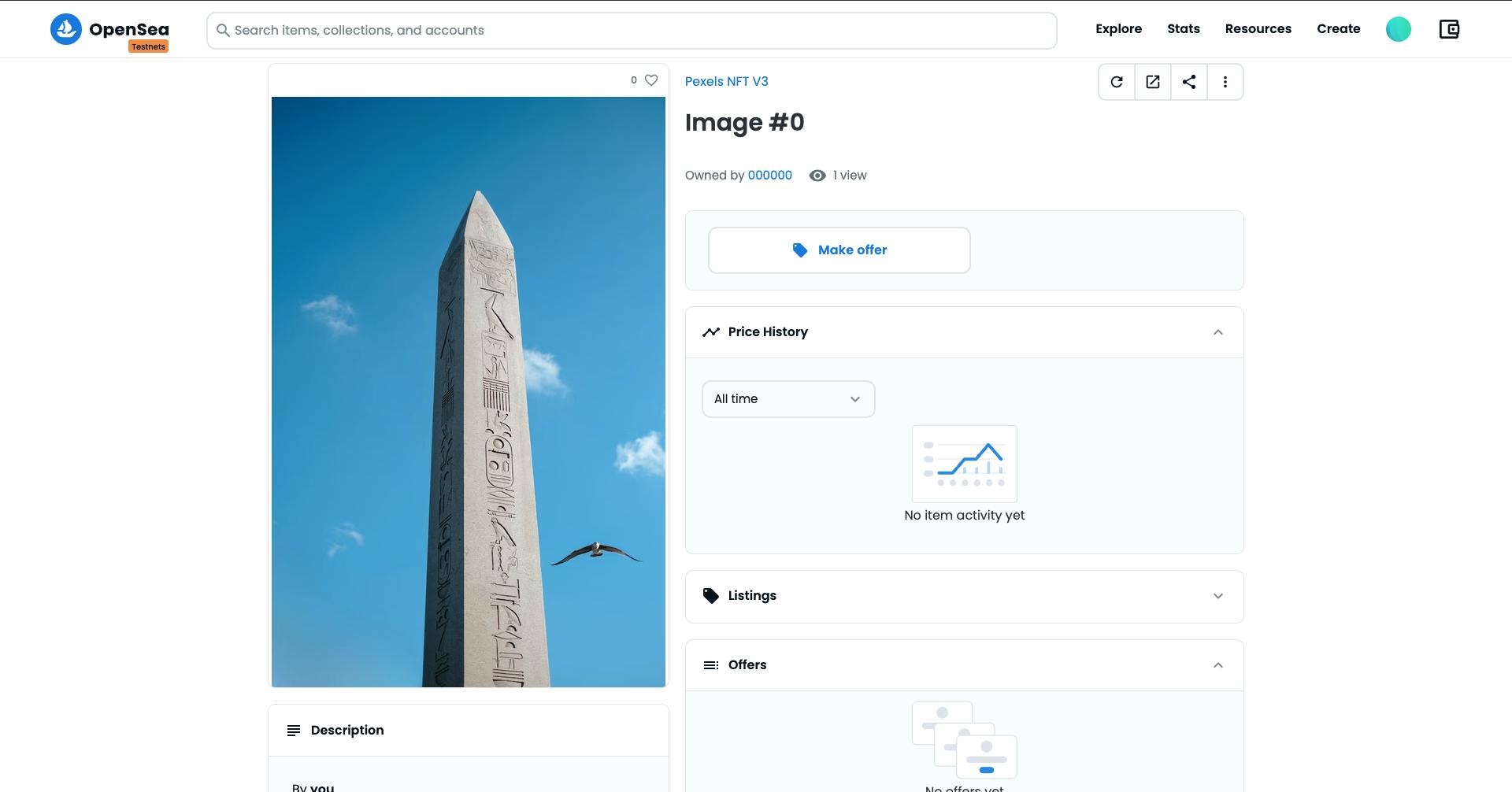
Yay! We have a Successful Transaction and we can view our mint on testnet Opensea

Conclusion 🚀🚀🚀
I hope my article helps you get started with Web3.0 development and start getting paid. And if so please react to it, share it, and let us make it go viral lol😂
Focus and Consistency will help you make all your career goals come through keep learning and working hard.
Thank you for reading this -Follow me on Twitter
Checkout my website
Cover Photo by Mo Eid: pexels.com/photo/swimming-pool-with-green-p..
