Introduction to Celo
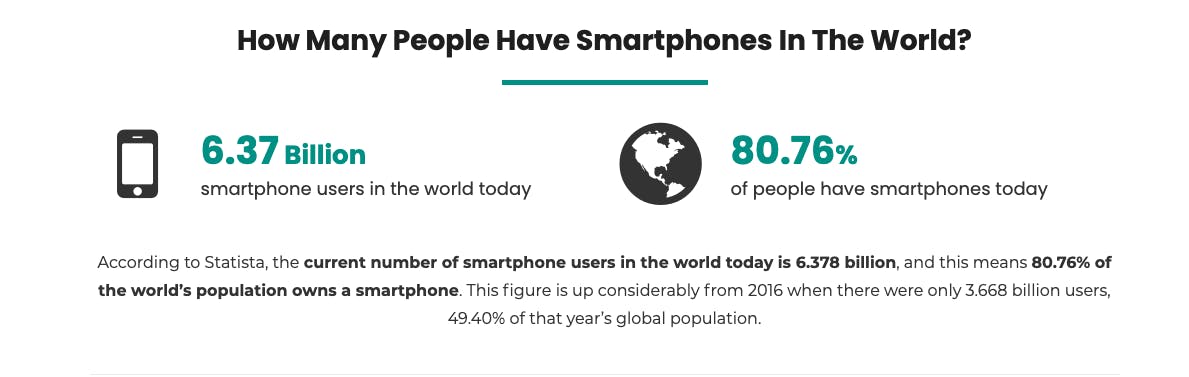
Celo's goal is to empower anyone with a smartphone in the world to access financial services. Celo plans to achieve this by using its complete stack of blockchain software, core libraries, and end-user applications. With over 6 billion people having smartphones that's a very ambitious goal!!

Let's start with a refresher blockchain is a broad term used to describe a database maintained by a distributed set of computers that do not share a trust relationship or common ownership.
Celo Blockchain shares similar characteristics with Ethereum in that it is blockchain software for building general-purpose decentralized applications.
Celo has a native unit for accounting called CELO which is similar to Ether on Ethereum. Celo aims to provide a simple user experience even for users with low-cost smartphones and it achieves this by taking the full-stack approach where each layer is designed with the user in mind.

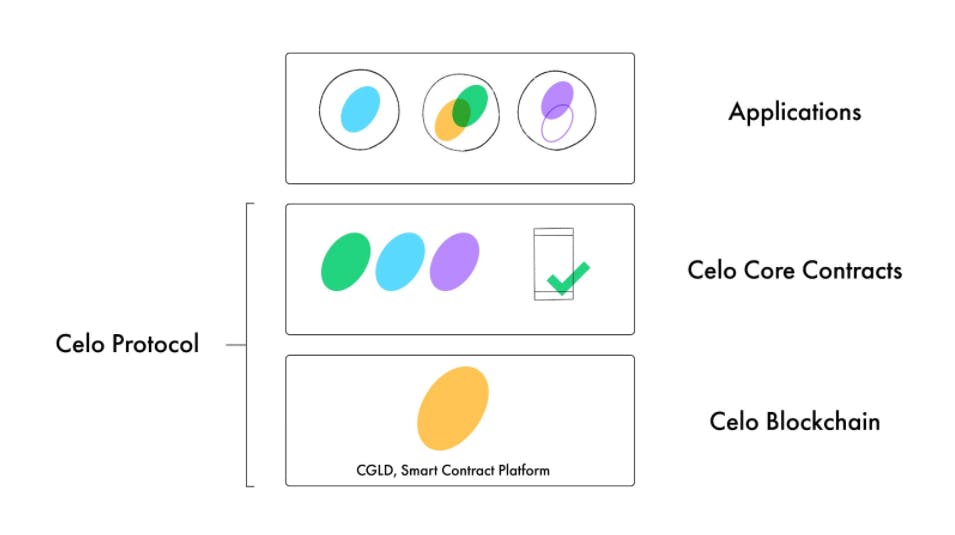
Celo Blockchain
It's an open protocol that allows apps to make transactions with and run smart contracts in a secure and decentralized way. It has ancestry with Ethereum and maintains full EVM compatibility for smart contracts.
Celo uses the Byzantine Fault Tolerant(BFT) consensus mechanism to validate transactions rather than Proof of work.
Celo Core Contracts
A collection of smart contracts that run on Celo Blockchain including ERC-20 Stable currencies.
Applications 📱
These are applications built on the Celo platform for the end-users. For example, the Celo wallet app allows end-users to manage accounts and make payments securely.
Useful Links 🔗
Checkout cool applications built on Celo Platform -> Celo Hub
To get a deep understanding of the Celo ecosystem read up on the Celo Whitepaper -> WhitePaper
Maybe you are new to Blockchain and want a cool introduction to the topic?. Check out my previous blog post on the topic Intro to Blockchain
Learn more about Blockchain and Celo . And build build build! 🦾
Thanks to Celo 😉
Thank you for reading this -Follow me on Twitter 🙃
Checkout my website.
Cover Photo by brandon siu on Unsplash