Introduction ☄️
Flutter is one of the most popular cross-platform frontend frameworks for developing mobile, desktop, and web applications. With the community and usage growing there are now a bunch of plugins and extensions available for developers. The framework makes use of the dart programming language by Google .
In this article, my goal is to help getting started with Flutter development. And give some structure to the process of learning flutter.

Whats Flutter?
Flutter is Google's UI toolkit for building beautiful, natively compiled applications for mobile, web, desktop, and embedded devices from a single codebase.
Why Flutter ?
It's cross-platform , developers build applications once and run them on multiple platforms.
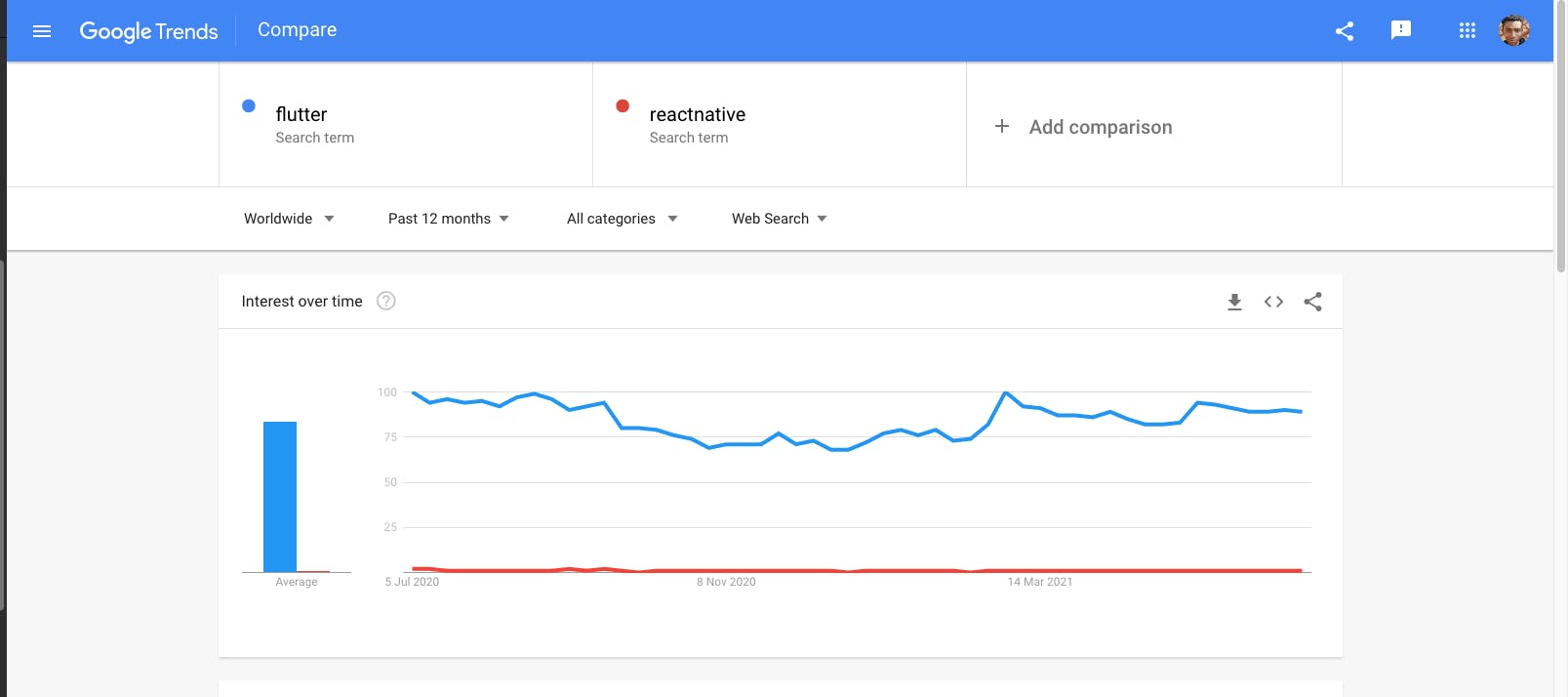
Flutter has been trending miles ahead of react-native for the last 12 months and this seems to just be the start

Flutter comes with great documentation and a great community of developers flutter.dev/docs
Firebase support , makes it easy for developers to integrate apps to Firebase
Honestly , there's a bunch of reasons to go for flutter for mobile development right now and it would require a whole article to exhaust the benefits. But the above are the key ones
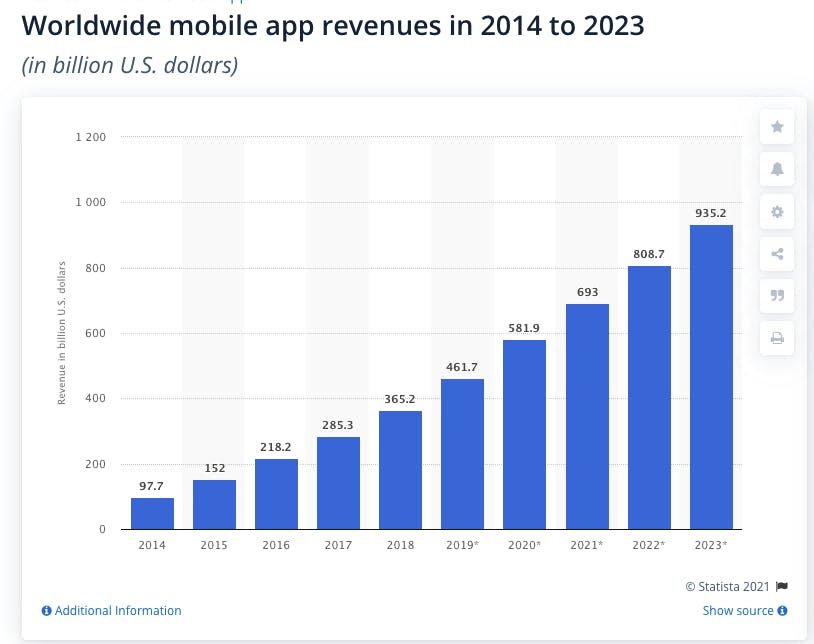
Learning flutter and becoming a competent mobile application developer will fulfill your financial needs easily. Check out the stats on mobile apps revenue right now and in the next 2 years!!. 💸 💵

Source: statista.com/statistics/269025/worldwide-mo..
Quick blueprint for developing an app on Flutter 🦥
- Come up with a solid concept of your idea
- Design the user interface and experience
- Develop the application
- Test and debug your application
- Deploy your application on Apple Store and Google Playstore
- Celebrate your win!! 😛 😝 😜

Learning roadmap 🛣
1. Start with the basics
Have some basic knowledge of dart it's the programming language behind dart
2. Read Flutter Docs
2.1 Watch this crash course
3. Build a simple Flutter Application
Design-your-first-flutter-app Scrum Pocker App Create Flutter App in 5 Days
Bonus: Top 5 features from the new Flutter 2.0 you should know about 🌋
- Web support is now has a stable version
- It comes with Sound Null Safety
- Beta support for desktop (Windows, Linux, or macOS)
- Beta version for Google Mobile Ads
- New IOS widgets in the Cupertino widget
Extra Resources 💾
Documentation: https://docs.flutter.io/
Github: https://github.com/flutter/flutter
StackOverflow: https://stackoverflow.com/questions/tagged/flutter
Gitter: https://gitter.im/flutter/flutter
Effective Dart Guide: https://www.dartlang.org/guides/language/effective-dart
Dart Tips: https://www.dartlang.org/resources/dart-tips
Flutter FAQ: https://flutter.io/faq/
Flutter Rendering: https://www.youtube.com/watch?v=UUfXWzp0-DU
Flutter Engine: https://github.com/flutter/engine/wiki
Hot Reload: https://flutter.io/hot-reload/
Flutter Inspector: https://dart-lang.github.io/observatory/
Dart Style Guide: https://www.dartlang.org/guides/language/effective-dart/style
Dart Observatory: https://dart-lang.github.io/observatory/
Flutter Widgets: https://flutter.io/widgets/
Flutter Gallery App Code: https://github.com/flutter/flutter/tree/master/examples/flutter_gallery
Flutter Gallery Android App: https://play.google.com/store/apps/details?id=io.flutter.demo.gallery
Flutter Layout: https://flutter.io/tutorials/layout/
Material: https://material.io
Icons: https://thenounproject.com
Images: https://unsplash.com
Fonts: https://fonts.google.com
Google APIs: https://pub.dartlang.org/packages/googleapis
Async and Futures: https://www.dartlang.org/tutorials/language/futures
Testing: https://flutter.io/testing/
Conclusion 🚀🚀🚀
I hope my article helped you get started with flutter . And if so please react to it , share it, and let us make it go viral lol😂
Thank you for reading this -Follow me on Twitter
Checkout my website.